Figmaが学べるおすすめスクール講座5選
UI/UXデザインだけでなく、Webデザイン全般でシェアが伸びているFigmaを学べるスクールを厳選。
Webデザインのスキルを既に持っていて「Figmaだけを学びたい」「UI/UXデザイナーにチャレンジしたい」という方向けのコースも紹介しています。
この記事で分かること
- Figmaが学べるスクール講座
- Figma+Webデザイン全般が学べるスクール講座
- UI/UXデザイン向けのスクール講座
- 仕事にするには、Figma操作だけでなくデザインのスキルが必要
- フリーランス
- Webデザイナー&UI/UXデザイナー
- このサイトで紹介しているスクールのうち1校の元講師、1校の現役講師
Webデザインのおかげで
毎日安心して暮らしてます。
- 自宅でのんびりお仕事
- 年齢の不安もナシ
- 大金持ちじゃないけど満足の収入
スキル、仕事の事など
まとめてます
Figmaを学べるスクール講座選びのポイント
スクール選びでは、学習目的や自分の目指すキャリアに合ったモノを選ぶと失敗がありません。
- スクール講座選びで明確にしたいこと
Figmaを学ぶ目的
UI/UXデザインで名前を聞くことの多いFigmaですが、最近ではWebデザイン全般で用いられています。
自分の学習目的にフィットするコースを選ぶと有益です。
- 目的に合ったコース選びが大切
-
- UI/UXデザインを学びたい:UI/UXデザインが充実したコース
- UI/UX含め、Webデザインを包括的に学びたい:デザイン基礎やコーディングなども学ベるコース
Figma以外のスキルの必要性
前述の話は、見方を変えると「Figmaだけ学ぶ」のか「Figmaも学びたいのか」と考えることができます。
後者の場合はHTMLやCSS、IllustratorやPhotoshopなども身につくコースがおすすめです。
- Webデザイン周りの必要スキル
-
- デザインのスキル
- デザインツールの操作スキル:Figma、Illustrator、Photoshopなど
- コーディング(デザイン通りにページを組み上げる)スキル:HTMLやCSS等の専用言語に関する知識
上記3つを押さえれば、Webサイトをゼロから1人で作れるようになります。
デザインツールに関しては、使えるツールが多いほど仕事の幅が広がります。
キャリアサポート
カウンセリングや就職支援などのサポートがあると、UI/UXデザイナーやWebデザイナーへの転身がスムーズです。
Figmaが学べるスクール講座
まずはFigmaとデザインスキルがコンパクトに学習できるスクール講座から。
HTMLやCSSなど、ある程度のWeb制作スキルは持っている、という方におすすめです。
| スクール・講座名 | 無料相談の方法 | こんな人におすすめ |
|---|---|---|
| DMM Web Camp ・「UI/UXデザインコース」 |
オンライン |
・UI/UXデザイナーになりたい |
| デイトラ ・「Webデザインコース」 |
無料会員登録 コースの一部を 体験後に申し込み |
・学習期間に余裕を持たせたい |
| SHElikes(シーライクス) | オンライン |
・Figma以外のスキルも興味あり |
DMM Web Campの「UI/UXデザインコース」

UI/UXデザインに特化したコース
名前の通り、FigmaとUI/UXデザインのスキルを身につけられるのがDMM Web Campの「UI/UXデザインコース」。
UI/UXデザイナーになるためにFigmaを学びたい、という方に最適です。
Figmaだけでなく、Web制作の一通りを学びたい場合は「Webデザインコース」がおすすめです。
- どちらもFigmaが学べます
-
- UI/UXデザインコース
:UI/UXデザインに特化したコース
- Webデザインコース
:コーディングなど、Web制作スキル一式が身につくコース
- UI/UXデザインコース
受講期間を調整できる
DMM Web Campの「UI/UXデザインコース」は受講期間を4・8・12・16週から選べます。
申し込んだ受講期間より前倒しで修了した場合には差分を返金してもらえるので、受講後に学習期間をチューニング可能です。
コースや受講期間に迷ったら
デイトラの「Webデザインコース」

Figmaを学べるのは「Webデザインコース」
デザインとコーディングのコースが独立しているデイトラでは「Webデザインコース」でFigmaを身につけることができます。
公式ページの受講生コメントからは、Webデザイナーになった方とUI/UXデザイナーになった方、どちらも紹介されています。
また、デイトラには転職ノウハウに特化した「転職支援コース」もあります。
- デイトラのWebデザイン周りのコース
-
- デザイン:Webデザインコース
- コーディング:Web制作コース
- 転職サポート:転職支援コース
- デザイン:Webデザインコース
コーディングスキルも身につけたい人は「Web制作コース」とのセット受講がおすすめです。
「転職支援コース」では、自己分析や職務経歴書の添削など、転職に向けた各種サポートを受けることができます。
「3コースも受講するの…」となりそうですが、デイトラは他スクールに比べて受講料が手頃なので、大きな負担にはなりません。
ゆっくり学べる
デイトラは、学習動画が恒久的に閲覧可能なので、受講期間に追われずにFigmaの勉強ができます。
(質問や課題添削はサポート期間の1年以内に受ける必要あり)
無料会員登録後、一部の学習動画を確認してから受講を申し込めるシステムなのも安心です。
気に入ったら申し込めばOK
SHElikes(シーライクス)

Figma以外のスキルも好きなだけ学べる
SHElikes(シーライクス)は、提供されているスキルを受講期間中に好きなだけ学ぶことができる女性向けスクールです。
Figma以外のデザインツールやコーディングのコースもあるので、興味のあるスキルを選んで自分の理想のキャリアを目指すことができます。
- 好きなスキルを掛け合わせ
-
- Figma + コーディングスキル(HTML/CSS)= Webサイトが1人で作れるようになる
- Figma + その他のデザインツール(IllustratorやPhotoshopなど)= ツールの守備範囲が広いデザイナーになる
他にもマーケティングやライティング、動画制作などWebデザインと相性の良いコースがたくさんあります。
サブスクでも受講可能
SHElikes(シーライクス)では、転職に特化した「レギュラープラン」とサブスク型の「スタンダードプラン」、2通りの受講方法があります。
- SHElikes(シーライクス)の受講プラン
-
- 自由に学べるサブスク型の「スタンダードプラン」
- 転職を意識した「レギュラープラン」
自分のペースでFigmaや周辺スキルを身につけたいという場合は「スタンダードプラン」、UI/UXデザイナーなどへの転身を視野に入れている場合は「レギュラープラン」がオススメです。
プラン選びに迷ったときは
Figma+Webデザイン全般が学べるスクール講座
Figma含め、Webデザイン全般のスキルを身につけたい方におすすめのスクール講座です。
前述したDMM Web CampとSHElikes(シーライクス)でも、選択次第でWebデザインのスキルを総合的に学習することができます。
| スクール・講座名 | 無料相談の方法 | こんな人におすすめ |
|---|---|---|
| デジタルハリウッドSTUDIO ・「超実践型就職・転職プラン」 |
オンライン・来校 |
・手堅いキャリアサポートが欲しい |
| デジハリ・オンラインスクール ・「就転職コース」 ・「フリーランスコース」 ・「在宅・副業コース」 |
オンライン |
・「転職」「フリーランス」「副業」など 働き方に合わせた準備がしたい |
| DMM Web Camp ・「Webデザインコース」 |
オンライン |
・受講期間を柔軟に選びたい |
| SHElikes(シーライクス) | オンライン |
・Figma以外のスキルも興味あり |
デジタルハリウッドSTUDIOの「超実践型就職・転職プラン」

マイナビのサポートが魅力
デジタルハリウッドSTUDIOの「超実践型就職・転職プラン」は、マイナビとの連携による強力なサポートが特徴のカリキュラムです。
ポートフォリオ添削や面接練習など、就職・転職をしっかりバックアップしてくれます。
在学中に実案件を体験できる
デジタルハリウッドSTUDIOの「超実践型就職・転職プラン」では、制作課題として実際の案件が採用されているため、本格的な制作スキルが身につきます。
カリキュラムやサポート内容が掲載されてます
デジハリ・オンラインスクール

理想の働き方に合わせたコース選び
デジハリ・オンラインスクールは「就転職コース」「フリーランスコース
」「在宅・副業コース
」 と、目指すワークスタイルにあわせてコースが分かれています。
どれを選んでもFigmaを勉強できます。
デジハリ・オンラインスクールは完全オンラインスタイルのスクール、先述したデジタルハリウッドSTUDIOは「通学+オンライン」スタイルのスクールです。
どちらも多くのWebデザイナーを輩出してきたデジハリ系列のスクールですが、カリキュラムが少しずつ違います。
過不足ないスキル習得
例えばムダなく必要スキルを身につけられる「在宅・副業コース」に対して、「フリーランスコース
」ではWebディレクション等、プロジェクトの運営に関する学習も含まれています。
制作スキルだけでなく、働き方に合わせて求められる姿勢も身につくカリキュラムが組まれています。
コース選びに迷ったら
Figmaとは
改めましてFigmaとは、Webサイトやアプリ画面のデザイン制作で使われるツールです。
IllustratorやPhotoshopなど、Webデザインに利用されるツールはたくさんありますが、Figmaは特にUI/UXデザイン(ざっくり言うと、分かりやすいレイアウトや直感的なアニメーションなど、使いやすさに関するデザイン)で人気です。
UI/UXデザインに限らず、LPやバナー制作も行えるので、業界全体で需要が高まっています。
Figmaでできること
デザイン
テキストでは伝えにくいのですが、FigmaはWebサイトやアプリ画面といった、オンラインコンテンツのデザインが作りやすい仕様になっているので効率よく制作を行う事ができます。
私のスクールでも「Figma使いやすい!」という声を多くの受講生さんから聞きます。
プロトタイピング
FigmaではWebサイトやアプリの動きに関する設定も行うことができます。
- プロトタイピングで表現できる例
-
- どの画面からどの画面へ移動するのか
- どのように画面が切り替わるのか(フェードインする、右から左へスライドする、など)
- ボタンをクリックするとどのような色に変わるのか
UI/UXデザインでは動きをデザインする事も大切です。
Figmaを使うと、こうしたアニメーションまでシミュレートすることができます。
コーディング支援
Webサイトの制作では、作成したデザイン通りにHTMLやCSSなどの言語(コード)を使って組み上げて行くコーディング作業が必要です。
Figmaではデザインからコードへの変換も行えるので、コーディング作業が捗ります。
Figmaをマスターするメリット
- Figmaがわかるとここが有利
UI/UXデザイン案件を獲得しやすい
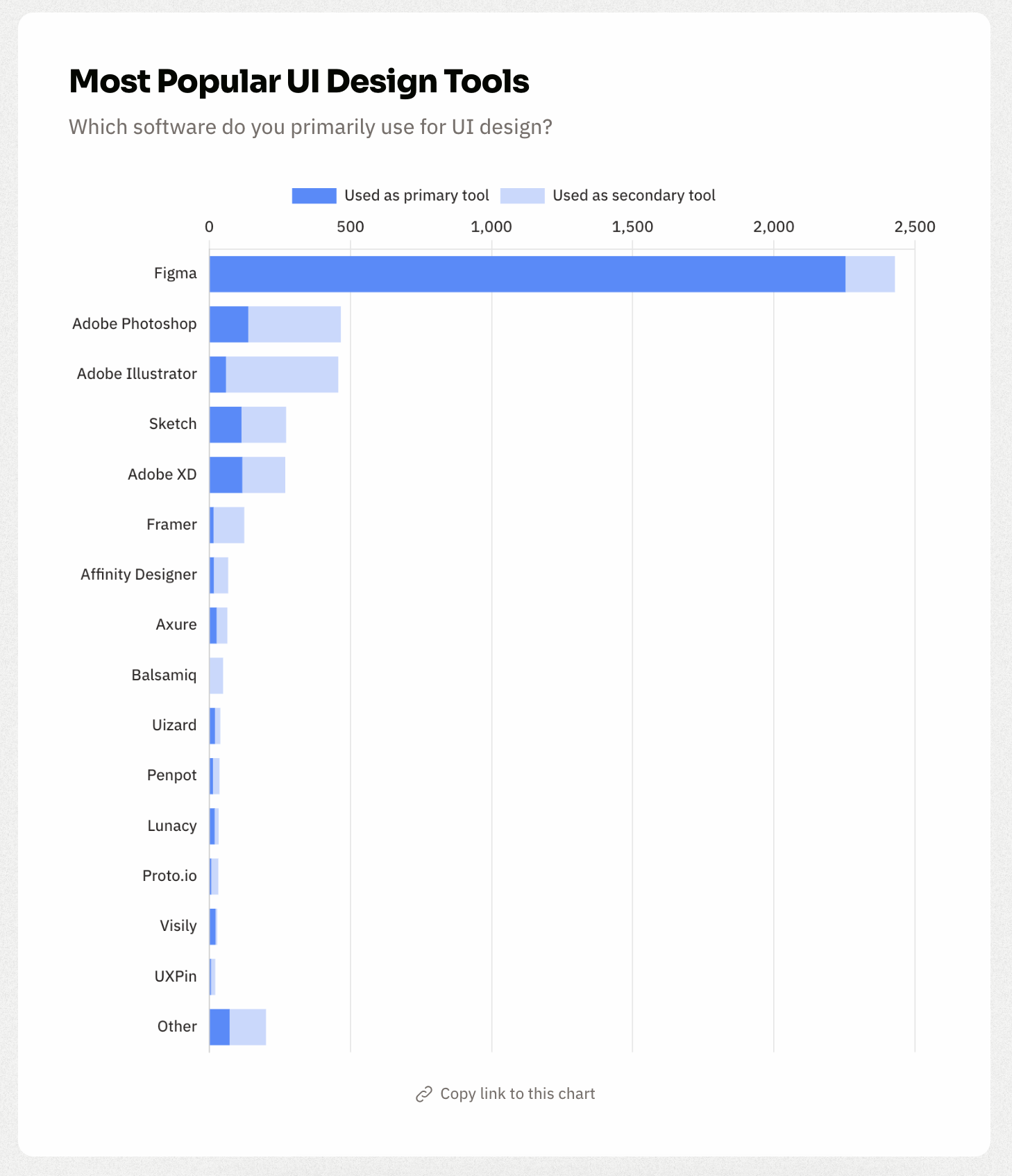
IllustratorやPhotoshopと比べ、デザインツールとしては後発であるFigmaですが、使い勝手の良さと充実した機能でどんどんシェアを伸ばしています。
以下、UI/UXデザインの利用ツールに関するデータを見ると、Figmaが圧倒的である事がわかります。

Figma案件を受注できる
最近はUI/UXデザインだけでなく、LPやバナーなど、全てをFigmaで賄っている企業も少なくありません。
Figmaの操作をマスターしておくだけで、手がけられる案件の幅が一気に広がります。
私の仕事でも、WebサイトとLP、バナーの全てをFigmaで制作する案件があります
今後もFigmaの需要は高まる
衰退傾向の技術やツールは学び損になりますが、Figmaに関してはその心配はなさそう。
むしろ業界でのシェアは今後も増える可能性が高いので、Figmaを使いこなせるようになっておけば転職や副業案件獲得に有利です。
Figmaをスクールで学ぶメリット
Figmaを仕事にするには「Figmaが操作できる」だけでなく「Figmaで良質なデザイン提案ができる」必要があります。
スクールを利用して確かなデザインスキルを身につければ、UI/UXデザイナーやWebデザイナーとしてすぐに活躍する事ができます。
- スクールなら回り道せずキャリアチェンジできる
学習効率の良さ
スクールの体系化されたカリキュラムで、UI/UXデザインやWebデザインに必要なスキルが速く確実に身につきます。
実務レベルのデザイン力が身につく
スクールの講師から客観的なフィードバックをもらうことで、見掛け倒しでないデザインを作る力が身につきます。
キャリアチェンジしやすい
スクールの各種キャリアサポートを利用する事で、独学よりもスムーズにキャリアチェンジを果たす事ができます。
- スクールのキャリアサポートの例
-
- カウンセリング
- ポートフォリオ添削
- 求人・副業紹介