TwitterやFacebookでページがシェアされた時の表示設定【Twitterカード・OGPなんて言います】
X(Twitter)やFacebookでは様々なWebページをシェアすることができます。
ページをシェアした際に表示されるサムネ画像や文章はページ側、つまりWebサイトの制作者側でコントロール可能です。
コピペで使える設定用のコードを紹介します。
この記事で分かること
- ページがシェアされた時の表示はOGPで設定可能
- OGPの設定方法
- OGP設定の確認方法
- フリーランス
- Webデザイナー&UI/UXデザイナー
- このサイトで紹介しているスクールのうち1校の元講師、1校の現役講師
Webデザインのおかげで
毎日安心して暮らしてます。
- 自宅でのんびりお仕事
- 年齢の不安もナシ
- 大金持ちじゃないけど満足の収入
スキル、仕事の事など
まとめてます
必要なのはOGP設定
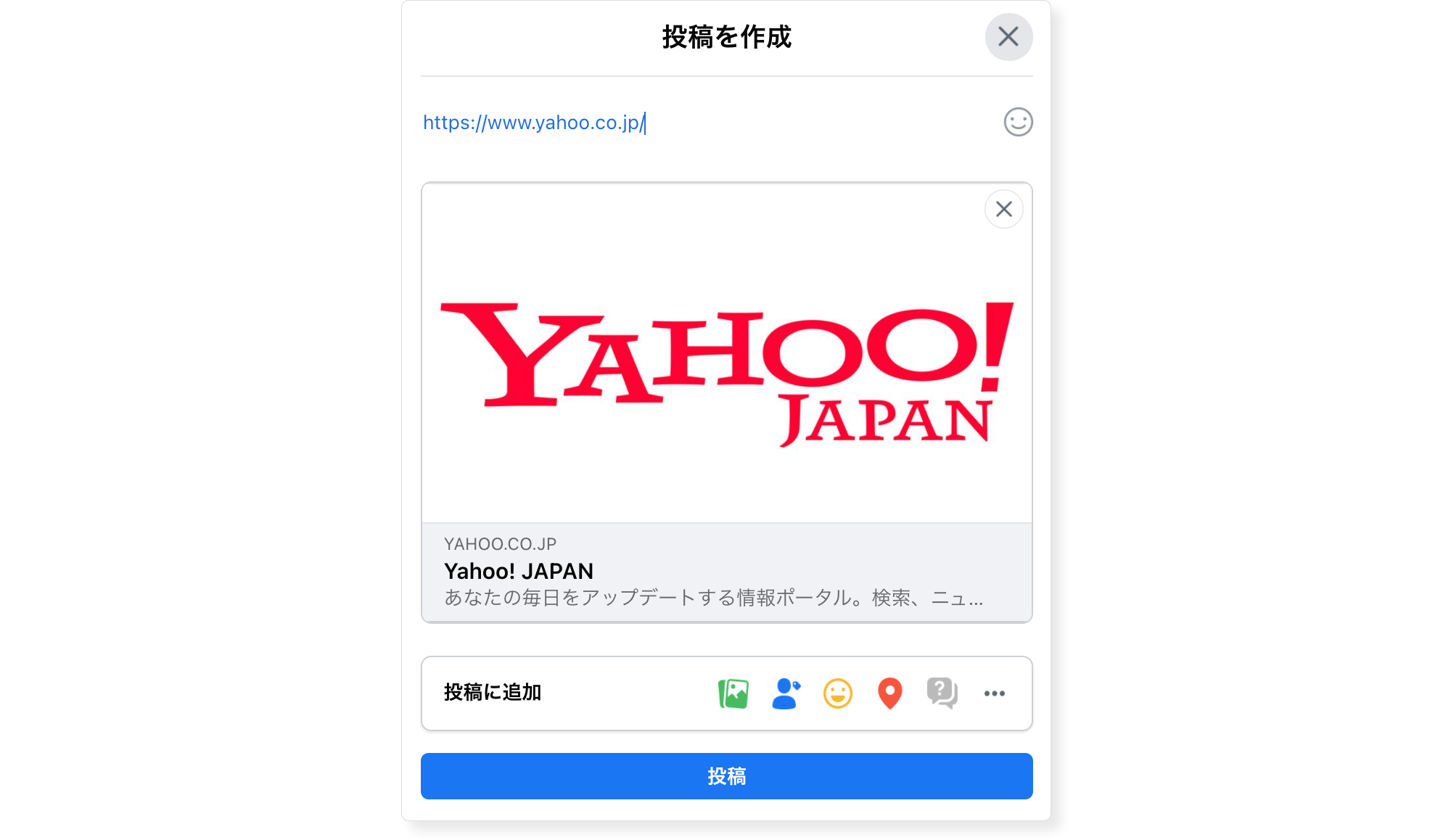
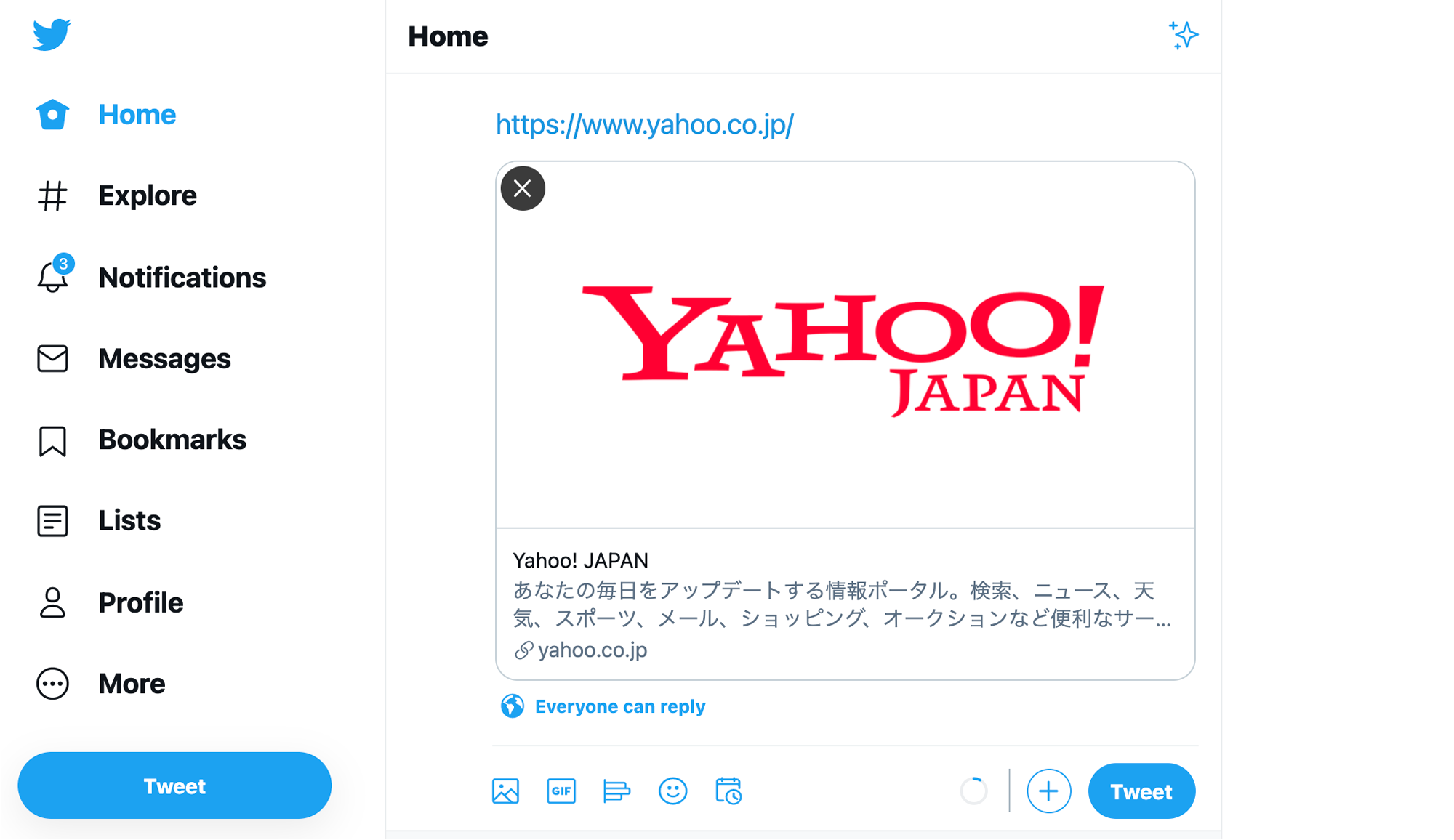
FacebookやTwitterで記事をシェアした際に、こんな感じや

こんな感じに表示されますが、

この時に掲載されるタイトルやイメージ画像、紹介文はOGPというしくみで設定することができます。
OGPは「Open Graph Protocol」の略です。
ちなみに、Twitterの表示の方は「Twitterカード(Twitter Card)」と呼ばれます。
誰が考えたの
Facebookです。OGPの公式サイトの最後に「created at Facebook」とあります。
この公式サイトと合わせ、facebookの開発者用ページにもリファレンスがあります。
OGPを設定していないとどうなる
OGP設定をしないと、FacebookやTwitterでシェアされないということではありません。
ただ掲載される画像や文章がおまかせになってしまったり、Twitterカードが表示されなくなったりします。
OGPの基本設定
OGPは、HTMLファイル内にこのようなmeta要素を記述するだけでカンタンに設定できます。
meta要素ということは、head要素内に入れるということですね。
<meta property="og:url" content="ページのURL" />
<meta property="og:type" content="ページの種類" />
<meta property="og:title" content="ページのタイトル" />
<meta property="og:description" content="ページの紹介文" />
<meta property="og:image" content=" サムネール画像のパス" />
<meta property="og:site_name" content="サイト名" />og:url / ページのURL
対象のWebページのURLです。
<!-- 設定例 -->
<meta property="og:url" content="https://sample.com/blog/" />og:type / ページの種類
ページの種類を指定します。
例えばトップページでは「website」、一般記事には「article」と記述します。
表記のバリエーションはこの他にもたくさんあって、公式サイトで紹介されています。
<!-- 設定例:トップページの場合 -->
<meta property="og:type" content="website" />
<!-- 設定例:記事ページの場合 -->
<meta property="og:type" content="article" />og:title / ページのタイトル
掲載したいタイトルを設定します。
<!-- 設定例 -->
<meta property="og:title" content="ページのタイトル" />og:description / ページの紹介文
掲載したいページの紹介文を設定します。
<!-- 設定例 -->
<meta property="og:description" content="ページの紹介文" />og:image / サムネール画像のパス
SNS上でシェアされた際に表示させたい画像を設定します。
<!-- 設定例 -->
<meta property="og:image" content="サムネール画像のパス" />og:site_name / サイト名
サイトの名前を設定します。
<!-- 設定例 -->
<meta property="og:site_name" content="サイトの名称" />Facebook用の設定
アプリ ID(fb:app_id)
FacebookのアプリのIDを取得している場合、設定に加えることができます。
Facebookインサイトなどを利用したい時に有効です。
<!-- 設定例 -->
<meta property="fb:app_id" content="FacebookのアプリのID" />Twitter用の設定
Twitter特有の設定では「twitter:card」と「twitter:site」などがあります。
<meta name="twitter:card" content="カードの種類" />
<meta name="twitter:site" content="@Twitterアカウント名" />twitter:card / twitterカードの種類
Twitterカードの表示方法を選ぶ事ができます。
一般的な文章主体のページでは「Summary Card」か「Summary Card with Large Image」の2択になるでしょう。
以下、バリエーションです。
Summary Card
<!-- 設定例 -->
<meta name=”twitter:card” content=”summary” />Summary Card with Large Image
<!-- 設定例 -->
<meta name="twitter:card" content="summary_large_image" /><!-- 設定例 - App Card -->
<meta name=”twitter:card” content=”app” />
<!-- 設定例 - Player Card -->
<meta name="twitter:card" content="player" />twitter:site / twitterアカウント名
Twitterのアカウント名を設定することもできます。@も必要です。
<!-- 設定例 -->
<meta name="twitter:site" content="@Twitterアカウント名" />これで一通り完了!なんですが、設定後は表示の確認もしておきたいですよね。
事前にOGP設定の確認ができます(内容が更新されない時にも有効)
Facebook、Twitterで投稿するフリをする(送信手前でやめる)ことでチェックすることもできますが、それぞれちゃんと専用ツールがあります。
また、OGP設定を変更したのに反映されない場合、古いキャッシュが残っている可能性があります。
これが結構しつこい時があって、私も始め自分の設定が間違っているのかと何度もブラウザを更新してしまっていました。
以下のツールを使うと、そのあたりもリフレッシュしてくれます。
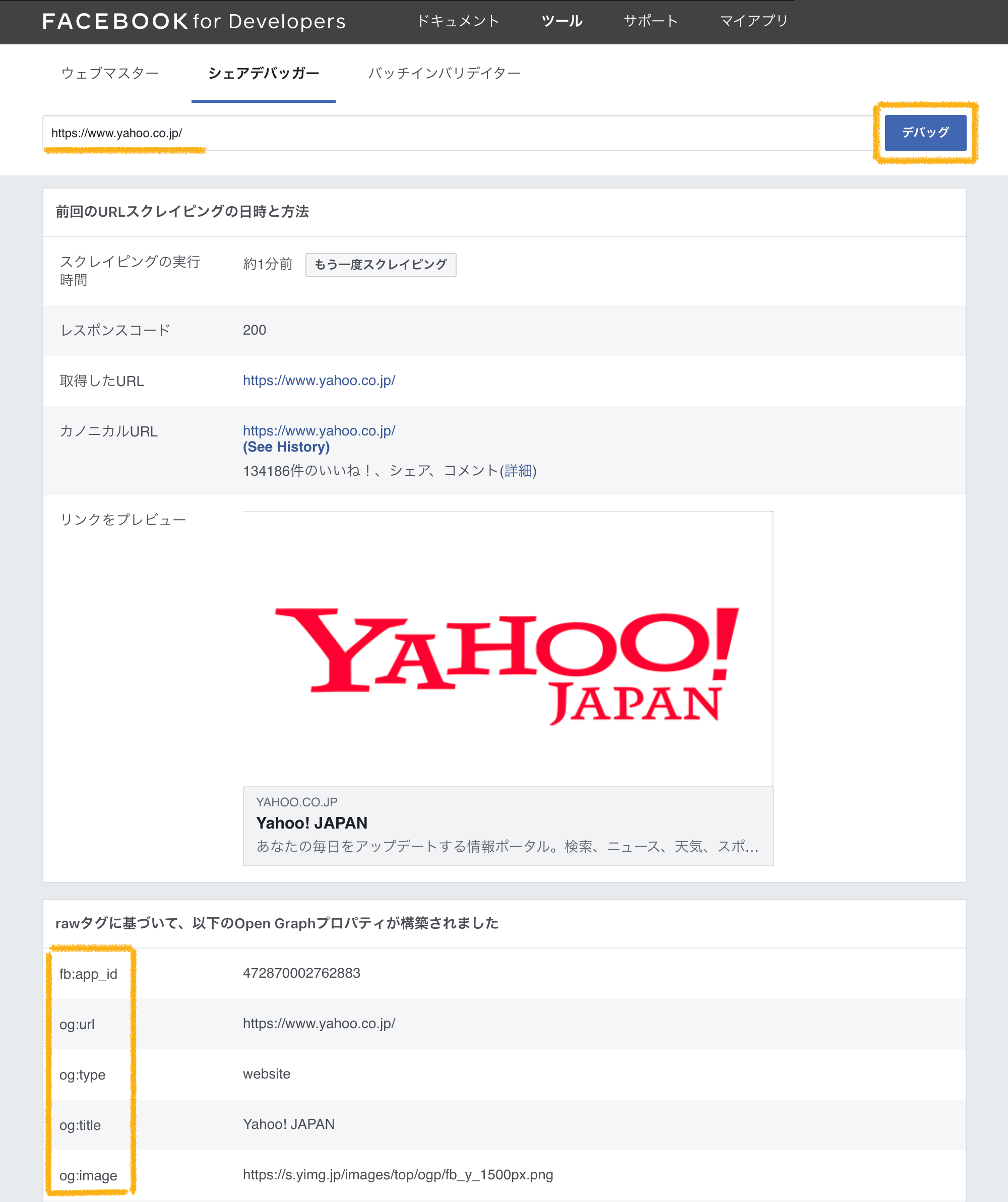
Facebookのチェックには「Sharing Debugger」
Facebook開発者用ページのシェアデバッガー(Sharing Debugger)に確認したいページのURLを入れるだけで、OGPの確認ができます。

ページ下でogp情報を確認する事ができます
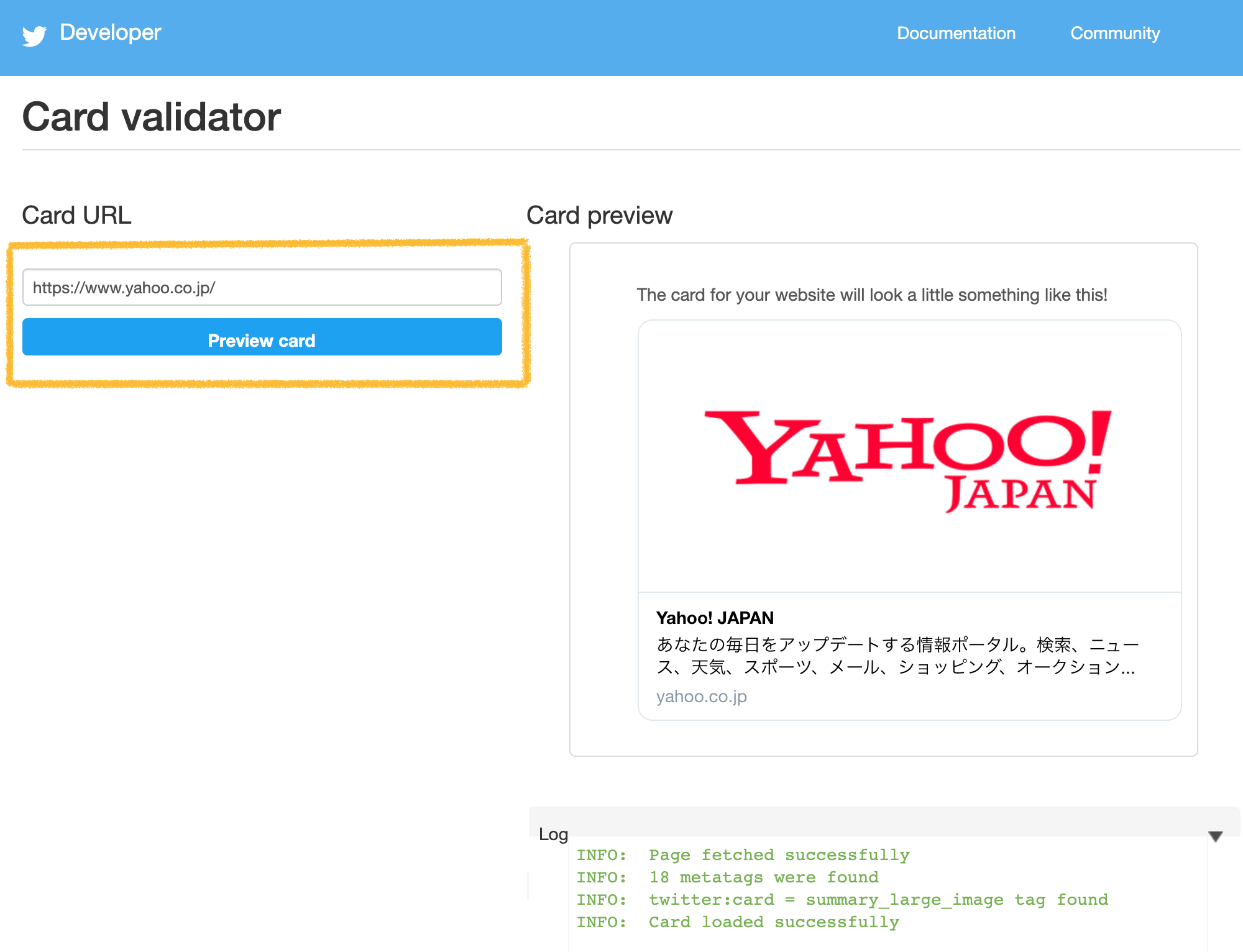
Twitterカードのチェックには「Card Validator」
同じくTwitterの開発者用ページにあるCard Validatorも、ページのURLを入れるだけでカードのシミュレーションができます。

まとめ
TwitterカードやOGP周りに関してご紹介しました。理解してしまえば簡単ですね。
個々のページのチューニングをしっかりと
OGPの目的を考えると、サイト上の全てのページそれぞれに異なる画像や文章を要してあげる必要があります。
基本的には画像は記事のサムネ、ページタイトルや紹介文はそれぞれtitle要素、meta要素のdescriptionを踏襲してあげれば良いでしょう。
Webデザインを専門にしていると、ページ自体の見た目だけに気を取られてしまいがちですが、合わせてSNSでの見栄えもぜひ考えていきたいですね。